
Mastering the Array shift() and Array unshift() Methods in JavaScript
Array unshift() This method which is similar to push() adds an element to the beginning of the array. When applied, the array length increases by 1. Syntax. array.unshift(value); The method takes an argument of value which could be object, array, string, etc. Return Value. The return value is the new length of the array after adding the element.

Javascript unshift() add to the front of an array YouTube
What is Unshift. Unshift is a method for adding elements to the beginning of an array or an object resembling an array. It's one of the most commonly used JavaScript methods when dealing with arrays and has the signature of unshift (element1, element2. elementN). It takes these elements and inserts them at the beginning of the array.

JavaScript Array Shift and Unshift Method
What is the unshift () method in Javascript? The unshift () method adds one or more elements to the beginning of an array and returns the length of the array. The unshift () method will mutate the original array. Let's look at some examples to demonstrate the use of unshift.

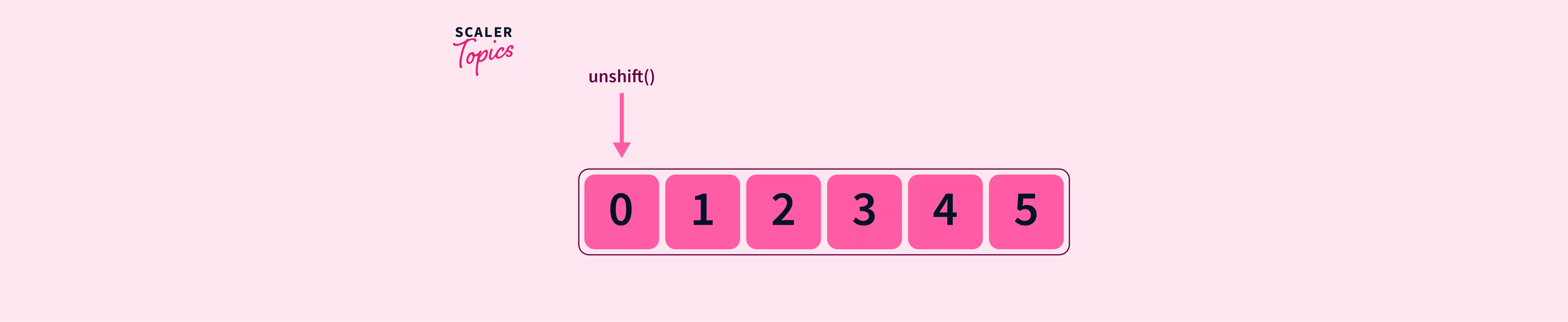
unshift() JavaScript Array Method Scaler Topics
Run Code unshift () Syntax The syntax of the unshift () method is: arr.unshift (element1, element2,., elementN) Here, arr is an array. unshift () Parameters The unshift () method takes in an arbitrary number of elements to add to the array. unshift () Return Value

35 Javascript Push And Pop Javascript Nerd Answer
The unshift () function is primarily used for adding elements to the beginning of an array. When new elements are added, the elements present at higher indices shift towards the right vacating indices for the newly added elements.

Unshift JavaScript Complete Guide to Unshift JavaScript Examples
The unshift () method inserts the given values to the beginning of an array-like object. Array.prototype.push () has similar behavior to unshift (), but applied to the end of an array.

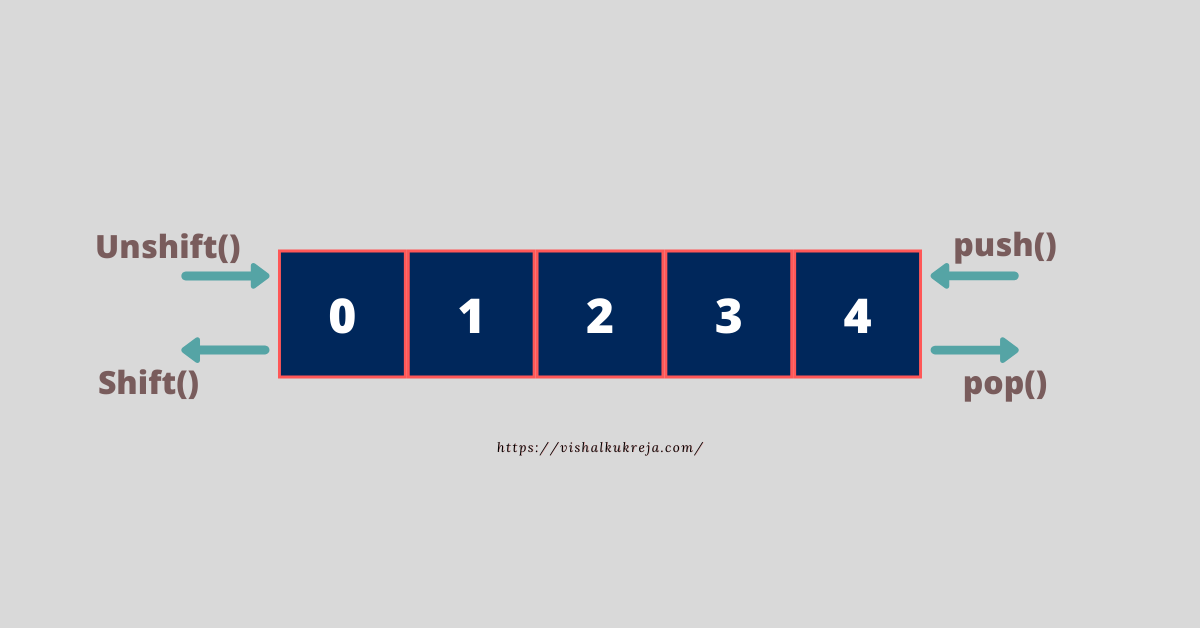
Manage JavaScript arrays using push, pop, shift & unshift methods Vishal Kukreja
In layman's terms, unshift is an array method in JavaScript that adds one or more items to the beginning of an array and returns the new length of the array. It's like adding a new head to the dragon, but the dragon gets longer. Let's bring it to life with a simple example:

JavaScript Diziler unshift() Danışmanlık, Yazılım, Marti̇ni̇
.unshift () works exactly like .push (), but instead of adding the element at the end of the array, unshift () adds the element at the beginning of the array. Example: const ourArray = ["Stimpson", "J", "cat"]; ourArray.shift(); ourArray.unshift("Happy"); After the shift, ourArray would have the value ["J", "cat"].

Javascript Array Methods Unshift() YouTube
JavaScript Array unshift () Method is used to add one or more elements to the beginning of the given array. This function increases the length of the existing array by the number of elements added to the array. Syntax: array.unshift (element1, element2,., elementX); Parameters:

How to add elements to the start of JavaScript arrays by using unshift CodeVsColor
1) Using the JavaScript Array unshift () method to prepend an element to an array The following example uses the unshift () method to add the number 10 to the numbers array: let numbers = [ 30, 40 ]; const length = numbers.unshift ( 20 ); console .log ( { length }); console .log ( { numbers }); Code language: JavaScript (javascript) Output:

5 Tools JavaScript untuk Percepat Loading Website
Javascript Unshift Emilio Ramirez Nov 04, 2023 Javascript Unshift Switch to English Introduction Table of Contents Introduction Understanding the Unshift Method Examples of Unshift Method Tips and Tricks Common Errors and How to Avoid Them Conclusion Understanding the Unshift Method Explore All CoursesExplore All Courses Tips and Tricks Conclusion

34 Unshift Method In Javascript Javascript Nerd Answer
Array unshift Method. The array Unshift method is a built-in JavaScript method that adds new elements to the beginning of an array. It takes the element to be added as an argument and returns the array's new length. This method can insert scalar values, objects, or another array into an array.

unshift() JavaScript Array Methods YouTube
JavaScript / Arrays / .unshift () .unshift () Published Jun 21, 2021 • Updated Jun 12, 2023 Contribute to Docs Adds one or more elements to beginning of array and returns new length. Syntax array.unshift (item1, item2,.); Examples To add the element 'Monday' to the daysOfWeek array: const daysOfWeek = [ 'Tuesday', 'Wednesday', 'Thursday',

Método unshift JavaScript Tutorial YouTube
The unshift () method is a powerful tool for manipulating arrays in JavaScript. Using the unshift () method is simple. All you need to do is call the method on an array and pass in one or more parameters representing the elements to be added to the beginning of the array. Here are some examples of how to use the unshift () method:

34 Javascript Slice And Splice Modern Javascript Blog
JavaScript Arrays The unshift() Method. The unshift() method adds new elements to the beginning of an array: Banana,Orange,Apple,Mango.

Unlock Power of JavaScript unshift() for Dynamic Arrays GoLinuxCloud
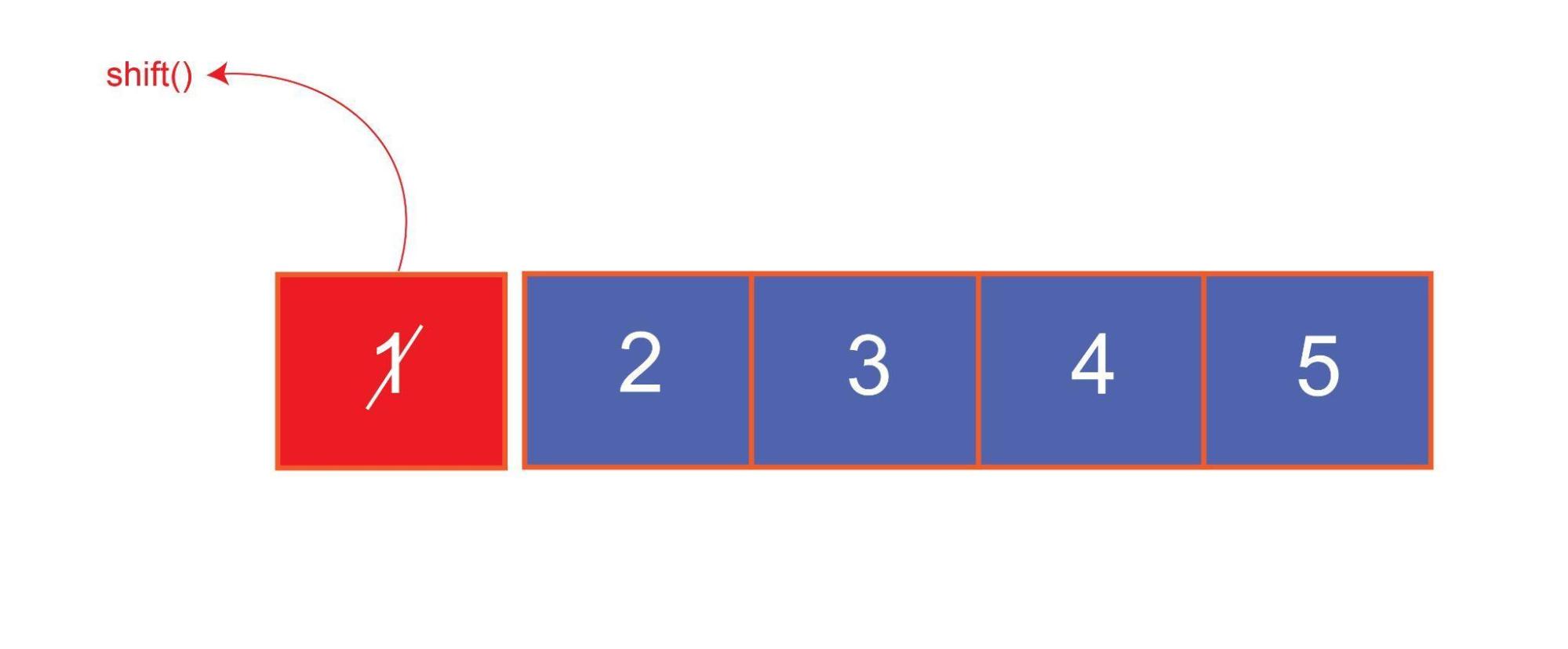
Updated December 1, 2023 JavaScript shift () removes an element at a specified position and shifts the remaining elements up. The JavaScript unshift () function does the opposite. unshift () adds a new element at a particular position and shifts the remaining elements down the list.